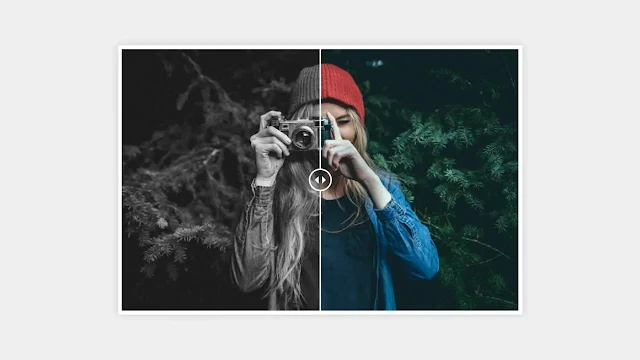
Сегодня в этом блоге вы узнаете, как создать слайдер для сравнения изображений с использованием HTML CSS и JavaScript. Удобный перетаскиваемый слайдер или слайдер для сравнения изображений для быстрого сравнения двух изображений, работающий на CSS3 и JavaScript / jQuery. В этой программе [Слайдер сравнения изображений] есть два одинаковых изображения с разными фильтрами – черно-белое и цветное, и сначала оба этих изображения отображаются на 50% от их общей ширины, как вы можете видеть на изображении. В центре есть перетаскиваемый слайдер для сравнения двух изображений.
HTML КОД:
<div class="wrapper">
<div class="images">
<div class="img-1"></div>
<div class="img-2"></div>
</div>
<div class="slider">
<div class="drag-line">
<span></span>
</div>
<input type="range" min="0" max="100" value="50">
</div>
</div>
CSS КОД:
html,body{
display: grid;
height: 100%;
place-items: center;
background: #efefef;
}
.wrapper{
position: relative;
height: 500px;
width: 750px;
overflow: hidden;
background: #fff;
border: 7px solid #fff;
box-shadow: 0px 0px 15px rgba(0,0,0,0.15);
}
.wrapper .images{
height: 100%;
width: 100%;
display: flex;
}
.wrapper .images .img-1{
height: 100%;
width: 100%;
background: url("images/img.jpg") no-repeat;
/* background: url("images/car.jpg") no-repeat; */
}
.wrapper .images .img-2{
position: absolute;
height: 100%;
width: 50%;
/* filter: blur(5px); */
background: url("images/img.png") no-repeat;
/* background: url("images/car.png") no-repeat; */
}
.wrapper .slider{
position: absolute;
top: 0;
width: 100%;
z-index: 99;
}
.wrapper .slider input{
width: 100%;
outline: none;
background: none;
-webkit-appearance: none;
}
.slider input::-webkit-slider-thumb{
height: 486px;
width: 3px;
background: none;
-webkit-appearance: none;
cursor: col-resize;
}
.slider .drag-line{
width: 3px;
height: 486px;
position: absolute;
left: 49.85%;
pointer-events: none;
}
.slider .drag-line::before,
.slider .drag-line::after{
position: absolute;
content: "";
width: 100%;
height: 222px;
background: #fff;
}
.slider .drag-line::before{
top: 0;
}
.slider .drag-line::after{
bottom: 0;
}
.slider .drag-line span{
height: 42px;
width: 42px;
border: 3px solid #fff;
position: absolute;
top: 50%;
left: 50%;
border-radius: 50%;
transform: translate(-50%, -50%);
}
.slider .drag-line span::before,
.slider .drag-line span::after{
position: absolute;
content: "";
top: 50%;
border: 10px solid transparent;
border-bottom-width: 0px;
border-right-width: 0px;
transform: translate(-50%, -50%) rotate(45deg);
}
.slider .drag-line span::before{
left: 40%;
border-left-color: #fff;
}
.slider .drag-line span::after{
left: 60%;
border-top-color: #fff;
}
JAVASCRIPT КОД:
<script>
const slider = document.querySelector(".slider input");
const img = document.querySelector(".images .img-2");
const dragLine = document.querySelector(".slider .drag-line");
slider.oninput = ()=>{
let sliderVal = slider.value;
dragLine.style.left = sliderVal + "%";
img.style.width = sliderVal + "%";
}
</script>





















0 Комментарии